Создание Web-страниц при помощи программы FrontPage
FrontPage, входит в пакет приложений Microsoft Office, стал первым продуктом широкого использования для Internet, сочетающим в себе клиентскую и серверную части и обеспечивающим возможность разработки сайта в целом и установки его на большинство популярных серверов. FrontPage способен взять на себя всю необходимую работу по программированию. Однако FrontPage станет достаточно серьезным помощником и для профессиональных разработчиков, предпочитающих держать в руках полный контроль над творческим процессом.
Окно программы FrontPage
Работа с Web-страницами
Работа с изображениями
Работа с таблицами
Создание и применение форм
Режимы просмотра во FrontPage
Вопросы для самоконтроля
На главную
Работа с Web-страницами
Работа с изображениями
Работа с таблицами
Создание и применение форм
Режимы просмотра во FrontPage
Вопросы для самоконтроля
На главную
Окно программы FrontPage
Программа FrontPage выпущена компанией Microsoft и выполнена в едином стиле продуктов, входящих в пакет Microsoft Office, поэтому внешний вид программы практически не отличается от текстового процессора Word.

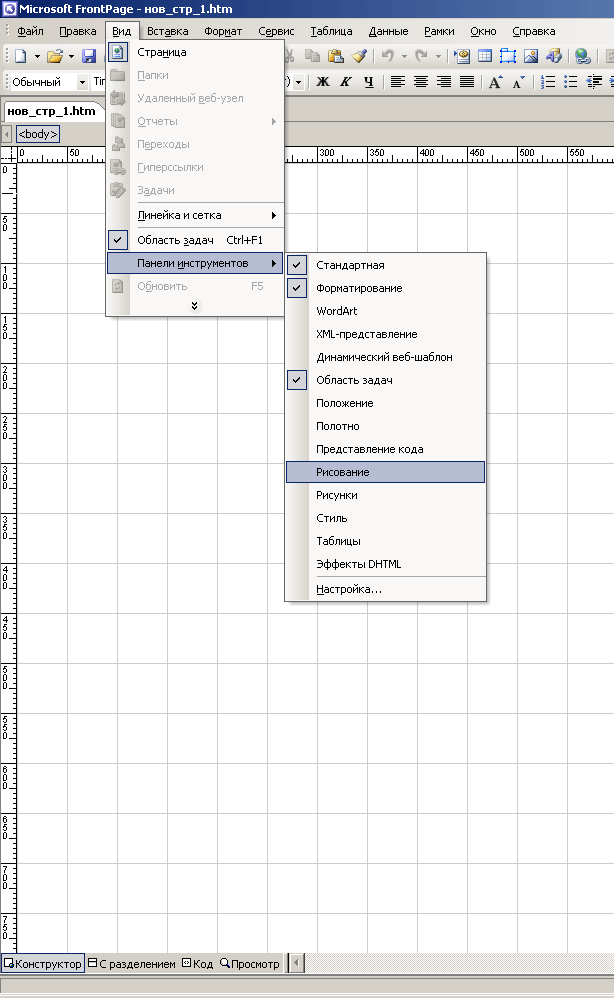
В верхней части окна располагается строка меню и две панели инструментов: Стандартная и Форматирование. Включать или отключать отображение панелей инструментов позволяет меню Вид. В левой части находится Панель представлений, при помощи которой можно переключать режимы документа. Основную часть окна занимает рабочая область, в которой могут быть открыты одно или несколько окон, содержащих отдельные документы. В нижней части окна располагается строка состояния, содержащая справочную информацию. Так же в нижней части окна находятся три кнопки просмотра документа. Отображение панелей инструментов. Для управления панелями инструментов во FrontPage можно воспользоваться теми же способами, как в Microsoft Word. А именно: в меню Вид надо выбрать пункт Панели инструментов, а в открывшемся новом подменю — установить флажки напротив тех панелей инструментов, которые вам нужны; или щелкнуть правой кнопкой мыши по какой-либо панели управления (или по области рядом с ней) и точно так же воспользоваться контекстным меню.

FrontPage, как и другие приложения Microsoft Office, позволяет добавлять, удалять, менять местами пункты меню и кнопки на панелях инструментов. Также существует возможность создавать полностью свои панели. Для этого надо:
- в меню Сервис выбрать пункт Настройка…
- или
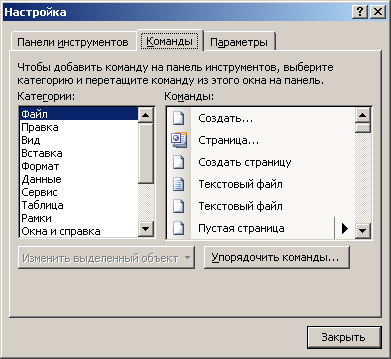
- в меню Вид выбрать пункт Панели инструментов, а в появившемся каскадном меню — пункт Настройка... В результате ваших действий откроется диалоговое окно Настройка, где можно установить необходимые панели.

В начало
Работа с Web-страницами
Создание новой Web-страницы
Если вы запустили FrontPage, значит, новая Web-страница у вас уже создана (при запуске FrontPage сразу открывается новая пустая Web-страница, готовая для размещения текста и любых других элементов). Создать новую Web-страницу можно и другими способами:- с помощью кнопки Новая страница на Стандартной панели инструментов.
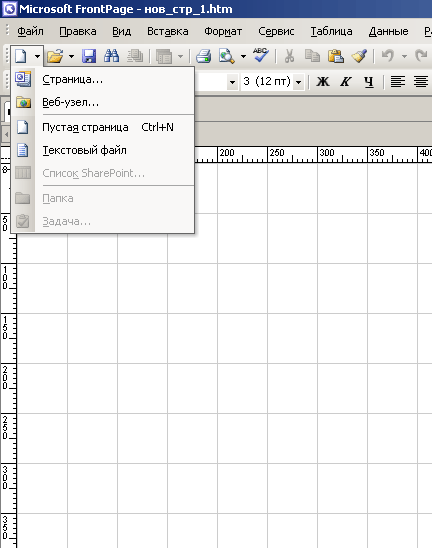
- меню Файл выбрать подменю Создать, а затем – Страница или Web-узел;
- с помощью комбинаций Ctrl+N;
- с помощью контекстного меню (работает во всех режимах, кроме режимов Задачи и Отчеты) — для этого внутри Списка папок данного Web) надо щелкнуть правой кнопкой мыши и в появившемся контекстном меню выбрать пункт Создать - Страница.
Создание станиц при помощи мастера и шаблонов
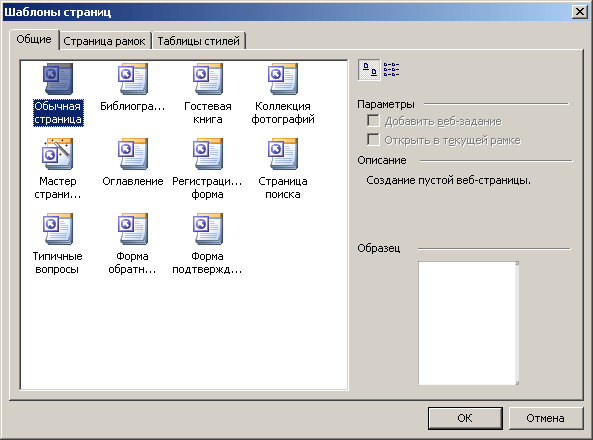
Как уже говорилось выше, если для создания новой страницы вы воспользовались меню Файл - Создать - Страница или Web-узел, то FrontPage предложит вам воспользоваться шаблоном для создания новой страницы. Для этого он откроет диалоговое окно, внешний вид которого приведен ниже:
На вкладке Общие данного диалогового окна выводится перечень шаблонов FrontPage, доступных в настоящий момент. Выбрав любой из шаблонов, можно посмотреть его описание в поле Образец.
Создание FrontPage Web.
Microsoft FrontPage Web — это набор Web-страниц, файлов с изображениями и других компонентов, которые можно рассматривать как единое целое. Если делать сайт во FrontPage, то для его хранения удобней всего использовать FrontPage Web.- самый главный плюс — это возможность переименовывать файлы, входящие в состав FrontPage Web. Представьте себе, что перед публикацией вашего сайта в Интернет вы вдруг заметили, что пара файлов у вас названа русскими именами. «О, боже!» — думаете вы, — «Теперь по всем файлам придется лазить и ссылки ручками менять!» Вот тут-то и поможет FrontPage Web — вы можете покойно переименовать файлы, а FrontPage самостоятельно пройдется по всем другим файлам, входящим в FrontPage Web и переименует все ссылки на исправленный вами файл. Здорово!
- все остальные преимущества описывать не буду, но хочется сказать, что для использования всех возможностей FrontPage, то лучше использовать FrontPage Web.

Открытие Web-страниц
Очень часто при создании сайта приходится редактировать уже созданные Web-страницы. К одной и той же странице можно возвращаться сколько угодно раз, чтобы ее отредактировать или использовать ее части для создания новых Web-страниц. Открыть уже существующую Web-страницу можно в любом из существующих режимов. Из режима Page Views есть четыре способа открыть существующую страницу:1 способ
Если вы работаете с FrontPage Web, то просто выберите нужный файл в Списке папок и дважды щелкните по нему мышью.
2 способ
В меню Файл выберите пункт Последние файлы. Из появившегося каскадного меню выберите нужный файл.
3 способ
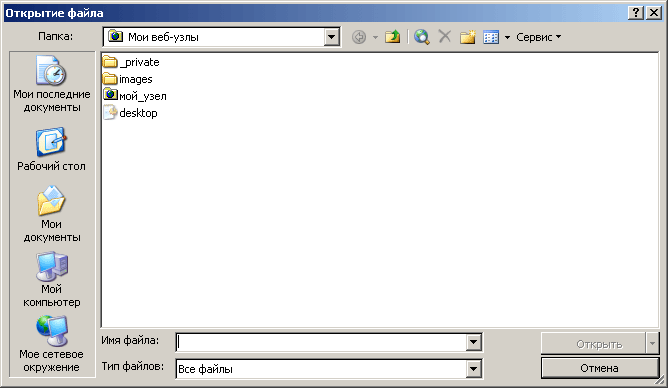
С помощью диалогового окна Открытие файла: Файл Открыть.

Предварительный просмотр
Для того чтобы посмотреть, как ваша страница выглядит непосредственно в браузере можно воспользоваться вкладкой Просмотр в режиме редактирования Web-страницы. Но в данном случае может оказаться, что браузер FrontPage не вполне корректно отобразит некоторые элементы вашей страницы, поэтому лучше всего:- воспользоваться кнопочкой Просмотр на панели инструментов
- или
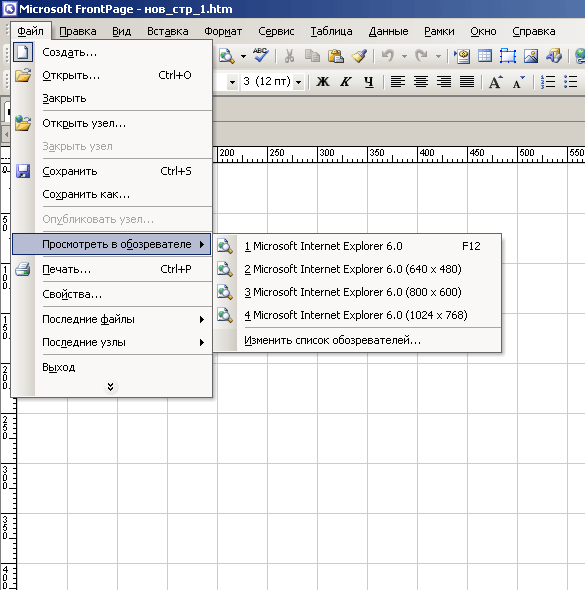
- в меню Файл выбрать пункт Предварительный просмотр в обозревателе.

Здесь можно:
- Выбрать обозреватель, в котором вы хотите просмотреть свою Web-страницу. Как правило, первоначально здесь отображается браузер, который по умолчанию установлен на вашей машине.
- Добавить любой другой обозреватель, для чего необходимо воспользоваться кнопкой Добавить.
- Редактировать или удалить установленные обозреватели.
- Установить размер экрана, на котором будет просматриваться ваша Web-страничка
Сохранение Web-страниц
Чтобы сохранить файл, в меню Файл выберите пункт Сохранить. Если страница еще ни разу не сохранялась,
FrontPage откроет диалоговое окно Сохранить как…

По умолчанию FrontPage вместо названия страницы берет первую строку текста с вашей страницы.
Это не всегда то, что надо. Изменить название страницы можно с помощью кнопки Изменить —
нажатие на эту кнопку открывает диалоговое окно Название страницы, в котором вы можете изменить
название страницы.
Удаление Web-страниц
При работе с Web-сайтом рано или поздно случиться так, что какие-то страницы вам будут больше
не нужны и вам захочется их удалить.
Существует три способа удаления Web-страницы.
1 способ
В панели Список папок выделите файл, который необходимо удалить и нажмите кнопку Delete на клавиатуре.
2 способ
В панели Список папок щелкните правой кнопкой мыши по файлу (или значку файла), который необходимо
удалить и в появившемся контекстном меню выберите пункт Удалить.
3 способ
В панели Список папок выделите файл, который необходимо удалить и затем выберите пункт Удалить в меню Правка.
Работа с текстом
На первый взгляд, ввод текста во FrontPage ничем не отличается от ввода текста в любом текстовом редакторе
(например, в Microsoft Word).
Для того чтобы набрать текст, достаточно щелкнуть мышью в любом месте страницы, и курсор будет помещен
в ближайшую точку, в которую можно ввести текст.
Набор прописных букв, редактирование текста (удаление символов, вставка текста и т.д.)
производится точно также, как в Microsoft Word.
Есть только одно небольшое НО: при нажатии клавиши Enter во FrontPage осуществляется
принудительный переход курсора на новую строку, при этом до и после абзаца ставятся фиксированные абзацные отступы.
Если вам не надо создавать абзацы, то для перехода на новую строку лучше всего использовать комбинацию клавиш Shift +Enter.
В начало
Работа с изображениями
Вставка изображений на Web-страницу
Вставлять изображение на вашу Web-страницу можно несколькими способами:
1. Перетащить изображение из Windows Explorer (то есть прямо из проводника).
2. Перетащить изображение из Internet Explorer.
3. Перетащить файл с изображением с панели Список папок, прямо на страницу.
4. С помощью буфера обмена — скопировать изображение в буфер обмена из любой другой программы,
а затем на странице вставить его из буфера обмена.
5. С помощью кнопки Добавить рисунок из файла на панели инструментов Стандартная.
6. С помощью меню Вставка -Рисунок.
Рассмотрим эти способы более подробно:
Способ 1
Для того чтобы перетащить изображение из Windows Explorer (то есть прямо из проводника) надо:
- во FrontPage открыть страницу, на которую вы хотите добавить изображение;
- открыть окно проводника;
- в окне проводника выделить файл с картинкой, которую вы хотите вставить на свою страницу;
- левой клавишей мыши перетащить файл-картинку на свою Web-страницу картинка вставиться
в то место, где на странице находился курсор вставки.
Способ 2
Для того чтобы перетащить изображение из Internet Explorer надо:
- во FrontPage открыть страницу, на которую вы хотите добавить изображение;
- в браузере откройте то изображение, которое вы хотите поместить на своей Web-странице
браузера название файла должно оканчиваться на jpg, jpeg, gif);
- левой клавишей мыши перетащите выделенную картинку на свою Web-страницу;
- выбранная картинка вставиться в то место, где на странице находился курсор вставки.
Способ 3
Для того чтобы перетащить файл с изображением с панели Список папок, прямо на страницу надо:
- во FrontPage открыть страницу, на которую вы хотите добавить изображение;
- выбрать необходимый файл с картинкой на панели Список папок;
- левой клавишей мыши перетащите выделенную картинку на свою Web-страничку;
- выбранная картинка вставиться в то место, где на странице находился курсор вставки.
Способ 4
Для того чтобы вставить изображение на свою Web-страницу с помощью буфера обмена, надо:
- в том приложении, из которого вы хотите скопировать картинку, выделить изображение
и при помощи клавиш Ctrl + C скопировать рисунок в буфер обмена;
- на своей Web-странице вставить это изображение из буфера обмена при помощи клавиш Ctrl + V
Способ 5
Если для вставки изображения на свою Web-страницу вы решили воспользоваться кнопкой Добавить изображение
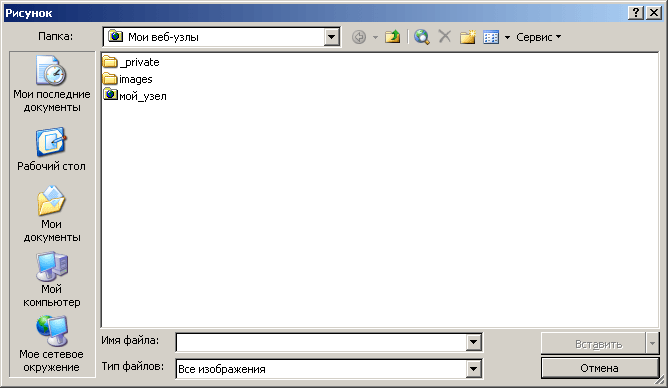
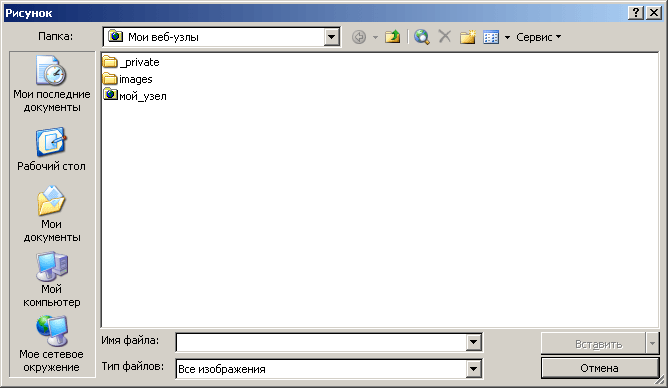
из файла на панели инструментов Стандартная, то FrontPage откроет диалоговое окно Рисунок.
В данном диалоговом окне укажите тот файл с картинкой, который вы хотели бы добавить на свою Web-страницу
и нажмите кнопку Вставить.

Способ 6
Если для вставки изображения на свою Web-страницу вы решили воспользоваться меню Вставка Рисунок,
то FrontPage предложит сделать вам дальнейший выбор:
- Картинки… – выбор того пункта меню предоставляет вам возможность воспользоваться готовой библиотекой картинок.
- Из файла... – выбор данного пункта меню предоставляет вам возможность самостоятельно указать местонахождение
файла с картинкой, который вы хотите добавить на свою Web-страницу (использование этого пункта приведет
к открытию диалогового окна Рисунок, работа с которым была описана выше).
- Создать фото коллекцию… - при помощи этого пункта меню можно создать коллекцию изображений в определенном стиле.
Для это в открывшемся окне Свойства коллекции фотографий при помощи кнопки Добавить на вкладке Рисунки
выбрать изображения, а на вкладке Макет выбрать формат оформления.
Добавление файлов мультимедиа
Помимо простой графики, как – изображения в форматах *.gif, *.jpg, *.png и т.д. FrontPage
позволяет размещать на ваших Web-страницах файлы мультимедиа. К ним относятся: видеоклипы, звуки...
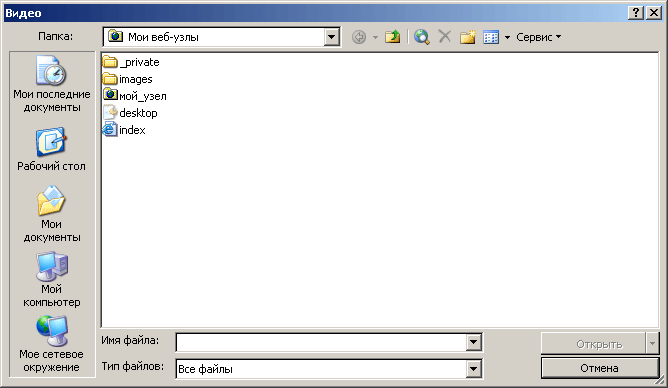
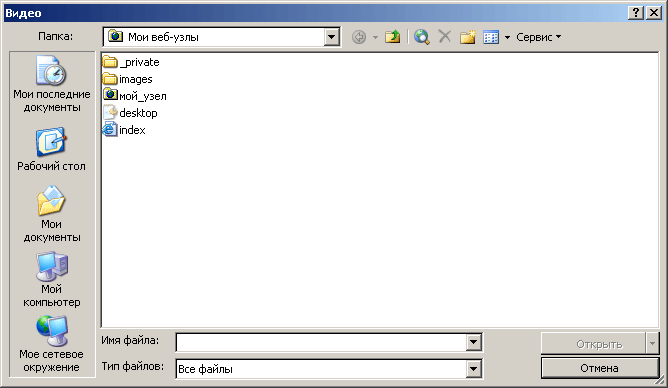
Для вставки видеоклипа надо в меню Вставка выбрать пункт Рисунок, а затем Видеозапись...

Откроется диалоговое окно Видео, в нем будут отображаться видеоклипы в формате *.avi, *.asf, *.ram, *.ra.
Добавить звук на Web-страницу можно на вкладке Общие диалогового окна Свойства страницы.
В начало
Работа с таблицами
Таблица — одно из наиболее мощных инструментов используемых при создании сайтов.
Изначально таблицы применялись только для представления структурированных данных.
Однако постепенно они превратились в мощное универсальное средство для компоновки Web-страниц.
Создание таблиц
Самый простой способ создания таблицы – использовать кнопку Таблицы -Добавить таблицу,
расположенную на панели инструментов Стандартная.
Еще один способ – при помощи пункта меню Таблица -Вставить - Таблица.
А так же таблицу можно нарисовать и вставить при помощи буфера обмена.
Ввод данных и навигация по таблице.
Одной из замечательных особенностей таблиц является то, что введенный текст форматируется внутри
ячейки точно так же, как мы привыкли форматировать его в пределах всего документа. Помещенный в ячейку
текст автоматически переносится на новую строку, если его длина превышает ширину столбца.
При нажатии клавиши Enter, как обычно, вставляется новый абзац. Текст или числа вводятся в таблицу с клавиатуры.
Перед тем, как заносить данные в таблицу, необходимо поместить текстовый курсор в нужную ячейку таблицы.
Это можно сделать, щелкнув на ней мышью.
Однако более удобно для перемещения между ячейками использовать комбинации клавиш:

Работа с изображениями


Работа с таблицами
| Сочетания клавиш: | Действие: |
| Tab в любом месте таблицы, кроме конца последней строки | перейти в соседнюю ячейку и выделить ее содержимое |
| Tab в конце последней строки | добавить новую строку в низ таблицы |
| Shift +Tab | перейти в предыдущую ячейку и выделить ее содержимое |
| Enter | начать новый абзац |
| Enter в начале первой ячейки | добавить текст перед таблицей в начале документа |
В начало
Создание и применение форм
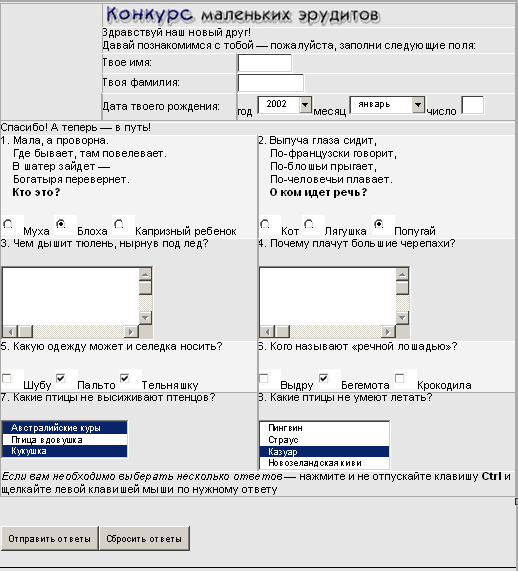
Формы представляют собой текстовые поля, переключатели, флажки, кнопки и многие другие элементы управления. Посетителю сайта достаточно ввести какую-нибудь информацию в то или иное текстовое поле, выбрать какие-нибудь данные из предложенного списка, нажать на кнопочку Отправить, чтобы данные отправились на Web-сервер для обработки (или обработались тут же на странице.
Но создание форм на самой страничке это только половина работы. Так как обязательно должна существовать программа, которая сможет обработать данные, введенные пользователем с помощью форм.
Такая программа может быть расположена на сервере; она может находиться в вашем Web-сайте в виде отдельного файла, а может быть просто прописана в коде html на вашей Web-страничке. Именно она определяет — что же произойдет с той информацией, которую ввел пользователь:
- информация может быть добавлена в базу данных и на ее основе могут быть построены различные графики, рейтинги...;
- информация может быть переправлена по электронной почте (это часто используют для получения информации о пользователе в анкетах различного рода);
- информация может быть обработана прямо на месте и посетитель вашего сайта тут же получит ответную информацию (например — получит баллы за тест, увидит введенную им информацию в гостевую книгу...).
1. Каждая форма занимает определенный участок Web-страницы. На одной Web-страничке может быть расположена одна или несколько форм.
2. Внутри каждой формы должен размещаться, по крайней мере, один из элементов форм (хотя, как правило, их несколько).
3. Каждый элемент формы имеет имя и значение. Имя идентифицирует поле для ввода информации, а значение приравнивается к значению, выбранному пользователем.
4. Один из элементов формы (им может быть обычная кнопка или любой рисунок) должен выполнять функцию кнопки Отправить.
Создание форм во FrontPage
Чтобы добавить форму на Web-страницу, надо:- Установить курсор в то место, где вы хотите вставить форму.
- В меню Вставка выбрать пункт Форма, в открывшемся меню снова выбрать пунктФорма. Форма будет помещена на вашу Web-страницу — появиться область, помеченная пунктирной рамочкой, с двумя кнопками: Отправить и Сброс.
- Пользуясь все тем же пунктом меню Вставка Форма последовательно вставить необходимые вам элементы форм, выбирая их из раскрывающегося каскадного меню (при этом необходимо помнить, что все элементы формы вставляются внутри области формы, помеченной пунктирной рамочкой).

После того, как форма создана, остается только наполнить ее содержанием — элементами форм, текстом, изображениями, таблицами... (при этом размеры формы будут меняться автоматически). Добавлять содержание форм можно обычным образом. Например, текст можно набирать, а можно вставлять из буфера обмена... Все действия с добавленными объектами аналогичны. Однако создание формы — это только начало работы. После ее создания необходимо настроить свойства, как самой формы, так и ее элементов.
Настройка свойств формы
Для обработки или сохранения данных, вводимых посетителями Web-странички, необходимо либо воспользоваться возможностями, предоставляемыми FrontPage Server Extensions, либо какой-нибудь другой программой, работающей на Web-сервере. Но какую бы программу вы не выбрали, вам все равно придется настроить свойства формы и элементов в ней. Чтобы открыть окно свойств формы, надо:• в меню Вставка выбрать пункт Форма, а затем —
или
• вызвать контекстное меню к форме и в открывшемся контекстном меню выбрать пункт Свойства формы.
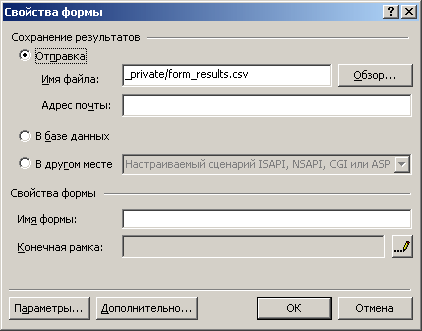
В результате откроется диалоговое окно Свойства формы.

1. В поле Сохранение результатов необходимо указать, что надо будет сделать с данными, введенными в форму. Вы можете выбрать следующие варианты:
o Отправка Имя файла — данные будут помещены в указанный файл на Web-сервере. Этот файл может быть Web-страницей, которая со временем будет становиться все длиннее и длиннее, или файлом данных, который потом можно будет обработать в Excel, Access или любой другой программой;
o Отправка Адрес почты — в этом случае каждый раз при нажатии посетителем Web-странички кнопки Отправить на форме будет генерироваться электронное сообщение, которое будет отправляться по указанному вами адресу. В этом сообщении будут содержаться все данные, которые были введены пользователем на Web-страничке.
o В базе данных — в этом случае данные формы будут отправлены в базу данных. База должна находиться на Web-сервере (или быть доступной для него).
2. В поле Свойства формы необходимо указать имя формы
В начало
Режимы просмотра во FrontPage
FrontPage предлагает шесть различных режимов для просмотра содержимого Web-сайта:
- Страница,
- Папки,
- Отчеты,
- Переходы,
- Гиперссылки,
- Задачи.
Страница
В этом режиме осуществляется создание и редактирование Web-страниц. Здесь можно создавать пустые Web-страницы и страницы, базирующиеся на шаблонах, назначать страницам темы (набор стилей представления страницы на экране). В этом режимы можно добавлять и форматировать текст, оформлять страницы с использованием графических и видеоизображений (поддерживается преобразование ряда графических форматов в форматы *.gif, *.jpg и *.png), добавлять к странице звуковое сопровождение, представлять информацию в таблицах, кадрах и формах и, наконец, создавать гиперссылки. Таков далеко не полный перечень возможностей FrontPage по редактированию содержимого Web-страниц.Папки
В этом режиме можно просматривать структуру Web-узла (файлы и папки) и управлять ею аналогично тому, как вы это делаете в Windows, данный режим дает возможность получить более подробные сведения о файлах и папках, чем это предусмотрено в режиме просмотра Страница.Отчеты
Предоставляет вашему вниманию более десятка отчетов, содержащих разнообразную информацию о Web-узле, открытом во FrontPage.Переходы
Предназначен для просмотра иерархии сайта. В этом режиме можно управлять иерархией, перетаскивая прямоугольники (каждый из которых представляет определенную Web-страницу).Гиперссылки
Демонстрирует систему гиперссылок, которыми связаны между собой страницы Web-узла (а также систему гиперссылок на другие узлы), обеспечивает проверку их целостности и возможность изменения.Задачи
Этот режим предназначен для управления задачами Web-узла (добавления, удаления, выполнения, установления приоритета выполнения, а также отслеживания состояния задач).В начало
Вопросы для самоконтроля
- Как создать новую страницу в редакторе Front Page?
- Как открыть существующую web-страницу?
- Как сохранять готовые web-страницы?
- Опишите один из способов вставки графического изображения в web-страницу.
- Каков принцип работы с текстом?
- Что представляют собой формы?
- Какие существуют режимы просмотра web-страниц во Front Page
Вернуться на главную
МБОУ г.Кургана "Средняя общеобразовательная школа №45" © 2015 - 2016